Nous accueillons avec plaisir vos yeux sur nos pages, sur la section GameMaker du CBNA!
Si vous êtes ici, c'est en théorie car vous avez envie de créer un jeu video, ou bien vous cherchez de l'aide, ou encore vous désirez philosopher avec les membres dans la Section Spirituelle, ou vous êtes un artiste et désirez partager vos oeuvres dans la Section CBN'Art.
Bon, il est tout aussi possible nous vous l'accordons que vous soyez tombé ici par hasard, mais ce n'est pas grave nous vous accueillons!
Notre But aujourd'hui est de promouvoir la programmation en France, avec GameMaker entre autre, ou plutôt de partager nos connaissances en programmation, nos techniques, et aussi de nous enrichir, de vous enrichir et d'enrichir le contenu du site avec vos créations et vos conseils.
Nous proposons des Tutoriels, des gm6 et gmd (Codes sources), des scripts, des DLL, des Librairies... Tous créés par des utilisateurs de GameMaker prêts à vous aider.
Aussi ces utilisateurs publient leurs jeux sur le site pour se faire connaître et pour faire avancer la communauté.
Vous êtes certainement comme eux, puisque "eux" c'est vous! Oui, vous qui lisez ces mots, vous pouvez dès maintenant envoyer vos jeux, vos Scripts, vos Tutoriels, vos gm6 et gmd, vos DLL, vos Librairies ou même dans la Section Spirituelle ou dans la Section CBN'Art nous faire part de vos textes, images, états d'esprits, vos opinions sur les Evènements actuels...
Aussi Le CBNA ce n'est pas que du travail, c'est aussi un espace de détente, de rire, de plaisir... nous vous invitons donc à venir parler sur le forum, participer à sa vie, à ses activités...
Merci à vous d'avoir pris le temps de lire ces quelques lignes...
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
| Tutorial Intégral Débutant, Intermédiaire et Confirmé: Partie I:Débutant | ||
|
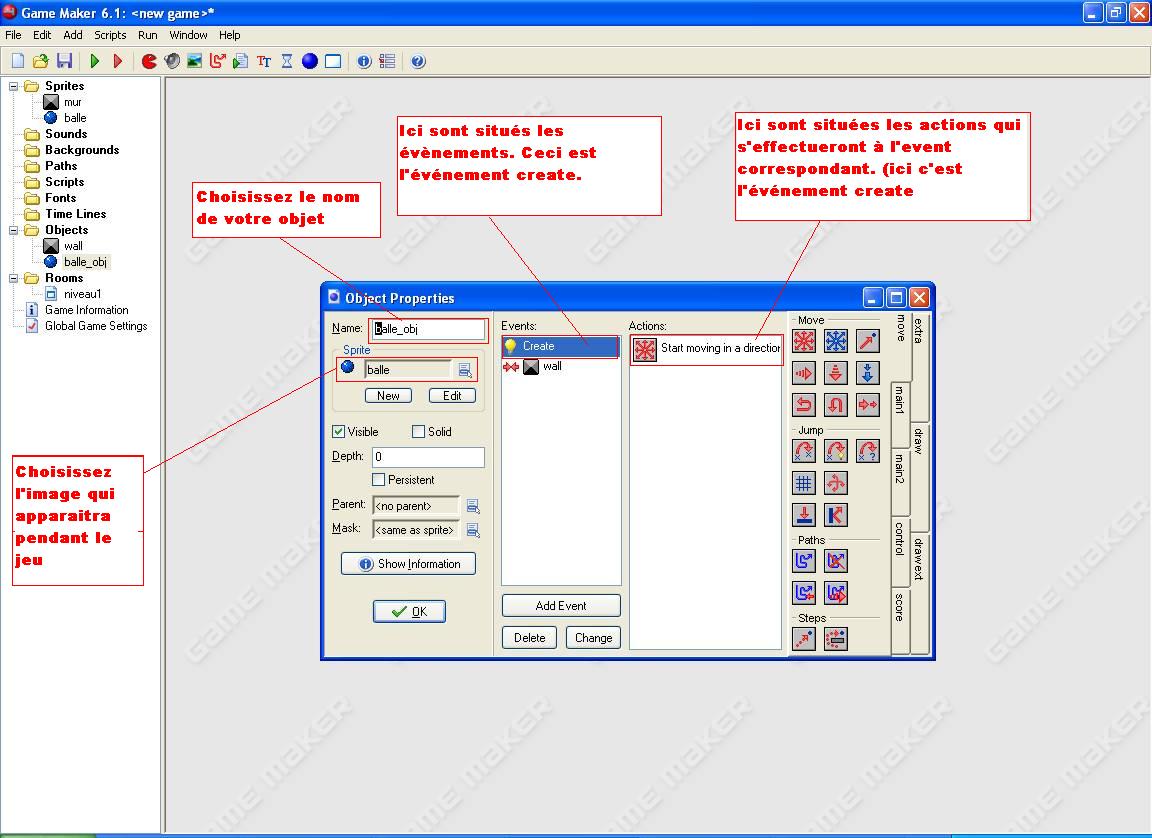
Tutorial Intégral Débutant, Intermédiaire et Confirmé: Partie I la deuxieme partie du tutoriel est disponible ici Sommaire: I. Les bases //Explication du principe II. Les actions //Explication des actions III. Les bases(2) //Les autres events IV. Les variables //Comment utiliser les variables V. Le gml //1ere approche du gml VI. L'événement draw //Comment dessiner à l'écran VII. TP //Un petit peu de pratique Chapitre suivant Tous les jeux se déroulent dans des pièces (rooms). Dans ces rooms, le programmeur (vous) place les différents objets(objects). Les objets souvent présents sont par exemple des murs qui restent immobiles, des balles, qui rebondissent contre les murs.Certains objets réagissent à des événements comme par exemple quand le personnage touche le monstre, le personnage perds une vie et retourne à sa position de départ. Les objets réagissent aux collisions, mais peuvent aussi réagir au clavier, à la souris, au joystick: le personnage principal qui bouge en fonction des flèches appuyées sur le clavier.  À chaque objet est assigné un sprite c'est-à-dire une image qui apparaîtra dans le jeu. On pourra toujours changer cette image pendant le jeu. Les objets réagissent à plusieurs événements (events). Il existe beaucoup de sortes d'événements. Un des plus importants est l'événement de création de l'objet (creation event). Par exemple quand une balle est créée, on peut lui donner une vitesse initiale. Quand il y a collision avec un objet mur (collision event),on pourra faire rebondir la balle, et quand l'utilisateur appuie sur la flèche haut il y a un événement clavier (keyboard event) qui pourra faire changer la direction de la balle. Ainsi tous les objets agissent en fonction des événements qui se produisent.  Vous trouverez un exemple de base ici: Exercices, afin de vous montrer le principe de Game Maker. Vous avez deux sprites correspondants aux images de la balle et du mur. Dans la balle il y a un événement create. Cet événement se produit à chaque fois qu'une balle est créée, c'est-à-dire si vous utilisez un objet qui créera la balle ou quand le jeu démarre ( Au début du jeu tous les objets éxécutent les actions présentes dans l'événement de creation) On a mis start moving in a direction dans cet événement, la balle aura donc une vitesse initiale de 4 dans une direction aléatoire. Dans l'événement collision with mur c'est à dire quand la balle touche n'importe quel mur, on a mis bounce against solid objects. La balle rebondira donc contre les murs. Pour que la balle rebondisse il faut que le mur soit solide, ouvrez l'objet mur, solid est coché. Ouvrez maintenant le sous fichier des rooms, et ouvrez le level 1. Vous pouvez placez les murs et la balle comme vous le souhaitez. Fermez la fenêtre du niveau et démarrez le jeu en appuyant sur la touche f5. Amusez vous à effectuer des changements au jeu! Voici quelques idées d'améliorations: - A chaque fois que le joueur appuie sur la touche espace la balle change de direction ( Utilisez l'event Key press-space et mettez la même action que dans create de la balle) - Un objet arrivée. Quand la balle entre en collision avec l'arrivée, on passe au prochain niveau ( pour passer au prochain niveau utilisez Go to next room). Ajoutez des niveaux. - Un objet piège. Quand la balle entre en collision avec le trou, on retourne au niveau précédent ( utilisez Go to previous room) - Quand le joueur clique n'importe ou sur l'écran, un mur est créé (Pour cela il faudra créer un objet control sans sprite qui aura l'action create instance position x:mouse_x, y:mouse_y,pas relative, dans l'event global-left-mouse) Pour vous entrainer, faites ces petits exercices. Surtout ne regardez pas tout de suite la solution! Si vous avez un blocage faites d'abord des recherches, ou alors regardez juste une partie de la solution sur laquelle vous bloquez mais n'ouvrez pas tout de suite les .gm6. Chapitre précédent Chapitre suivant Pour pouvoir programmer sur Game Maker, il vous faut aussi connaitre les principales actions du programme. a)Les axes  Je sais bien que c'est moche mais c'est qu'un schéma pour vous expliquer les axes. On repère la position de tous les objets dans la room grâce aux deux valeurs x et y. Plus la valeur de x est grande, et plus le point est situé à droite (ca ca ne change pas des cours de maths). Par contre plus la valeur de y est grande , et plus l'objet est situé en bas. Une graduation correspond à un x. Dans le jeu un x correspond à un pixel de l'écran. Exercice Quelles coordonnées ont les cercles colorés ? b)Les actions Onglet move: Ici vous pouvez choisir une direction et une vitesse que doit avoir votre vaisseau, vous pouvez changer la vitesse horizontale ou verticale jump to a given position:aller vers une position donnée. bounce against objects pour rebondir contre les objets step toward a point pour suivre un point step toward a point avoiding object pour suivre un point en évitant des objets. Onglet main1 create instance pour créer un objet destroy instance pour détruire un objet ( vous verrez dans un prochain chapitre que on peut enlever les objets sans les détruire pour que le jeu utilise moins de mémoire vive) change instance pour transformer un objet en un autre change the sprite pour changer la sprite de l'objet par celle voulue play a sound pour jouer un son go to next room aller à la room suivante go to previous room aller à la room précédente restart the current room : recommencer la room Onglet main2 save the game pour enregistrer le jeu avec le nom file name et load the game pour charger. restart the game pour recommencer le jeu et redémarrer le programme End the game pour éteindre le programme Nous parlerons de l'onglet controle, score et draw dans les prochains chapitres Apply to Vous vous posez la question que veut dire le apply to ? et bien c'est simple, c'est l'objet ou les objets sur lequel l'action aura lieu. Elle peut etre self : l'action se fait sur le propre objet. Cela peut etre other: dans le cas d'une collision l'action se fera sur l'autre objet de la collision. Par exemple pour un casse brique, vous pouvez utiliser destroy other dans l'event collision with brique pour l'objet balle. La troisieme possibilité est d'appliquer l'action à tous les exemplaires des objets. Vous devrez utiliser ceci par exemple si vous voulez détruire tous les ennemis. Chapitre précédent Chapitre suivant Maintenant que vous avez les bases et que vous connaissez la notion d'objet, d'événement, de sprites et de room et que vous savez que les principaux événements sont l'événement de creation ( create event ), de collision (collision event),et les événements souris et claviers (keyboard event, mouse event), nous pouvons commencer à nous interesser aux événements qui sont moins important, mais pourtant indispensable à la création d'un jeu. a) L'événement de destruction Comme son nom l'indique l'événement de destruction se produit à chaque fois que l'objet en question est détruit. Pour détruire un objet, vous devez utiliser l'action destroy an instance. Grâce à cet événement, vous pouvez par exemple créer un objet d’argent quand un ennemi meurt. b)Les alarms Les alarms, à quoi ca sert ? Je vais vous expliquer à l'aide d'un exemple: Vous aimeriez qu' un objet crée des monstres toutes les 20 secondes, ou alors vous aimeriez que si on ne finit pas le niveau en moins de 40 seconde, le niveau recommence. Pour programmer ceci, il faudra forcément utiliser des alarms. Leur fonctionnement est simple: vous initialisez une alarm(de 0 à 11) avec l’action set an alarm clock à une valeur que vous choisissez. A chaque step, c’est-à-dire à chaque rafraichissement du jeu, soit tous les 30 èmes de secondes (valeur par défaut visible dans les caractéristiques de la room) la valeur de toutes les alarm baisse de 1. Dès que la valeur de la valeur de l’alarm arrive à 0, elle déclenche un événement alarm (une seule fois) Pour qu’un objet crée un monstre 10 secondes après sa création, il faudra mettre l’alarme à 10*30 steps = 300 steps. Comment faire alors pour qu’une action se répète toutes les 5 secondes ? Je vous laisse chercher. Vous avez deviné, il faut tout simplement réinitialiser ll’alarm dans l’événement alarm. Si vous n’avez pas compris, regardez les exemples d’alarm ici. c)L’événement step Vous voulez qu’un objet suive la souris pendant tout le jeu ? Peut-être vous avez pensé à mettre une alarm qui s’enclenche à tous les steps? Dans ce cas, bien pensé, vous avez un esprit de programmeur ! Mais il y a un moyen beaucoup plus simple : Utilisez l’événement step. L’événement step se produit par définition à tous les steps. Pour qu’un objet suive la souris, mettez dans l’event step move towards a point et comme coordonnées les coordonées de la souris (je vous rapelle mouse_x et mouse_y). d)Les autres événements L’événement keyboard: tant que la touche est enfoncée, l’événement a lieu. L’événement keypress : au moment ou la touche est enfoncée, l’évenement a lieu L’événement keyrelease: au moment ou la touche est relâchée,l’événement a lieu Même chose pour la souris avec left button , left pressed et left released. Différence entre mouse et global mouse : dans le cas de global.mouse on peut cliquer n’importe où à l’écran alors que pour l’événement mouse, c’est que quand on clique sur l’objet. L’événement outside room est généré quand la totalité de l’objet est situé hors de la room. On consacrera tout un chapitre sur l’événement draw, et pour les autres événements, vous pouvez vous amusez à deviner leur fonctionnement. Exercices Faites un petit jeu ou vous controllez une balle avec le clavier, vous devez arriver avec la balle jusquà un bloc de fin, si vous touchez les murs vous devez recommencer le niveau. Correction: Cliquez Ici pour télécharger la correction. La prochaine fois nous nous lancerons dans les variables, nous apprendrons donc à inclure les vies le score, et pleins d'autres choses vous attendent... Chapitre précédent Chapitre suivant Petite introduction Les variables ? Vous devez vous demandez ce que c'est. Les variables sont des chiffres stockés dans la mémoire courte de votre ordinateur,c'est-à-dire que à la fin de l'éxécution de votre programme,les valeus sont encore inscrites dans la mémoire mais on n'a aucune chance de les retrouver puisqu'on ne sait plus ou elles sont situées dans la mémoire.Cette mémoire est alors réutilisée par d'autres programmes qui inscrivent aussi leurs variables dans la mémoire courte. Chaque variable se caractérise par deux choses: son nom et sa valeur, son nom est en quelque sorte l'endroit ou la variable est enregistrée,le nom doit etre composée de lettres,de _, de majuscules de minuscules et de chiffres tant que ceci ne sont pas placés à la première position du nom de la variable. Les espaces sont interdits dans les noms de variables, utilisez à la place _. Les accents sont interdits !! La valeur des variables peut changer au cours du jeu. Vous pouvez alors créer une variable score qui comptera le nombre de points accumulés par le joueur. La valeur d'une variable peut aussi bien etre négative que positive et peut être décimale. Par exemple pour ajouter les vies aux jeux, il faudra créer une variable vies qui aura comme valeur 3 au début. À chaque fois que l'on touche un ennemi, on perd une vie et la valeur de la variable vies doit baisser de 1. De plus pour que l'on perde complétement la partie quand on a plus de vies, il faudra tester en permanence la valeur de la varibale vies. Si elle est inférieur à 1, c'est que on a plus de vies et on doit recommencer la partie. a)La déclaration TOUTE VARIABLE doit être DÉCLARÉE !! C'est à dire que le programme doit chercher de l'espace pour stocker la variable. Pour cela: dans l'event create d'un objet mettez-y set the value of a variable avec comme nom le nom de votre variable et comme valeur ce que vous voulez. Ne cochez surtout pas relative dans l'action d'initialisation,sinon il apparaîtra un message d'erreur puisque le programme pense que l'espace pour stocker la variable à déjà été alloué alors qu'il ne l'est pas. N'oubliez jamais d'initialiser vos variables. b)Changer la valeur d'une variable Pour changer la valeur d'une variable, vous devez utiliser la même action set the value of a variable. Pour remettre le nombre de vies à 3, utilisez set the value of a variable vies to 3 not relative. Mais quelle est la différence entre relative et non relative ? Si c'est relatif, on ajoutera votre valeur à la valeur de la variable, par exemple pour ajouter une vie, mettez set value of a variable to 1 relative. Si vous voulez diminuer la valeur d' une certaine variable, mettez un nombre négatif et cochez relative. Si ce n'est pas relatif, quel que soit la valeur de la variable, la variable prend la valeur de votre valeur. J'espère que vous avez compris ce point très important. Si je mets set the variable vies to 1 sans cocher relative, le nombre de vies deviendra 1 indépendamment de la valeur de la variable. Si par contre je coche relative, la valeur de la variable augmentera de 1 et dépendra donc de la valeur de la variable. c)Tester la valeur d'une variable Souvent vous devez tester la valeur de certaines variables. Par exemple pour savoir si vous avez assez de pièces pour gagner une vie. Il faudra bien sur avoir avant créer une variable nb_de_pieces. Pour la tester, utilisez l'action if a variable has a value, et choisissez entre smaller than, equal to et larger then (respectivement plus petit, égal où plus grand) Si l'équation où l'inéquation est vérifiée, l'action située juste après ce if est executée. Pour effectuer plusieurs actions si une variable à une certaine valeur, utilisez start of a block et end of a block pou délimiter toutes les actions à effectuer. Chapitre précédent Chapitre suivant Le GML ( ou Game Maker Language) est un langage de programmation proche du langage "c/c++" pour la syntaxe, qui a été créé pour game maker. Pour utiliser un script gml, il vous faudra utiliser l'action execute a piece of code dans l'onglet control. a)Les variables en gml Si vous avez déjà programmé en un autre langage, vous comprendrez très vite comment utiliser les variables en gml. Pour initialiser une variable il suffit de mettre le nom de la variable suivi d'un signe égal suivi de la valeur à assigner. La syntaxe peut donc ressembler à ceci: Dans l'evenement create: vies=5 vous pouvez mettre comme valeur à droite du signe égal aussi bien un nombre réel qu' un nom de variable pour utiliser la valeur de la variable, par exemple: a=1 b=4 c=5 a=(b+c) b=a*c c=a+b Quelles seront alors les valeurs des variables ? Mais alors, quel est l'équivalent de relative en gml: Vous l'avez peut-être deviné, il suffit d'écrire vies=vies+1 Mais les programmeurs sont de gros fainéants et ont inventé une syntaxe qui prend moins de place: ils écrivent simplement vies+=1 , ce qui ajoutera 1 à la valeur de vies, on peut faire la même chose avec tous les signes,ainsi : vies-=2 équivaut à vies=vies-2 vies*=3 équivaut à vies=vies*3 vies/=2 équivaut à vies=vies/2 C'est donc très simple de changer la valeur d'une variable mais comment tester sa valeur? Pour tester la valeur d'une variable, il faudra utiliser l'opérateur if. Mais avant cela il faudra connaitre les symboles de test Voici les symboles de test: > plus grand que < plus petit que >= plus grand ou égal <= plus petit ou égal == égal != différent Voici un exemple de code pour comprendre à quoi cela peut servir: if (vies<1) //la condition { instance_destroy() /*ce code entre les crochets n'est que éxécuté si la condition est vraie */ high_score_show(score) game_end() } Vous auriez très bien pu mettre vies==0 dans la condition C'est super ce que tu nous apprend mais on aimerais bien savoir mettre plusieurs conditions dans un if, comment faire alors ? Très simple il faut utiliser les connecteurs logiques and et or - and qui veut dire "et" en anglais veut aussi dire "et" en programmation, on a donc if (vies>1 and vies <5) si les vies sont supérieures à 1 et inférieures à 5. - or qui veut dire ou : if (vies==5 or vies==2) si la valeur de vie égal 5 ou égal à 2. Il faut bien comprendre que le and signifie que les deux éléments sont vrais alors que le or nécessite au moins un élément (si les deux éléments sont vrais, le test est aussi vérifié) . En francais quand on demande: As tu bu un thé ou un café , on considère que le ou est exclusif et donc que on ne peut que répondre si l'on n'a pris ou bien l'un, ou bien l'autre, si un jour un voleur vous demande l'argent ou la mort, faites attention car comme le ou n'est pas exclusif, il pourra encore vous tuer. Pour que la syntaxe prenne encore un peu moins de place les programmeurs ont inventés des symboles pour le and et le or qui valent pour presque tous les langages, y compris le gml: && pour le and et || pour le or. Vous pouvez combiner les and et les or vous pouvez par exemple écrire: if (lives==0|| (lives>0&&health==0)) N'oubliez pas de bien ouvrir et fermer les parenthèses aux bons endroits. a) Les fonctions Le GML est composé de pleins de fonctions. Chaque fonction est une commande à donner à l'ordinateur une fonction ressemble donc à ca: fonction(arg1.arg2.arg3) Chaque fonction a un nom .On ouvre une parenthèse ou l'on écrit le premier argument, un argument est une valeur qu'à besoin la fonction pour s'éxécuter. Chaque argument est séparé par des parenthèses. La fonction instance_create(x,y,obj) , par exemple a comme arguments x: la position en x où l'objet sera créé, l'argument y et l'argument obj ( le nom de l'objet à créer). 1)Les principales fonctions Les principales fonctions du GML sont les suivantes instance_create(x,y,obj) Crée un objet obj à la position (x;y) instance_destroy() détruit l'instance qui execute le script point_distance(x1,y1,x2,y2) Retourne la distance entre (x1,y1) et (x2,y2). point_direction(x1,y1,x2,y2) Retourne la direction entre (x1,y1) et (x2,y2). 2) Les fonctions mathématiques random(x) cette fonction renvoie un nombre aléatoire réel entre 0 et x abs(x) Retourne la valeur absolue de x floor(x) Retourne la valeur de x tronqué c'est à dire arrondi vers le bas sqrt(x) Retourne la racine de x power(x,n) Retourne x^ n. Chapitre précédent Chapitre suivant L'événement draw est un événement spécial puisqu'il est semblable à l'événement step puisqu'il s'execute à tous les rafraichissements du jeu. Nous allons étudier cet événement dans un chapitre complet pour comprendre son fonctionnement et ses utilités. Grâce à l'événent draw, vous pouvez afficher la valeur d'une variable à l'écran, dessinez des ronds, des carrés de taille,de couleur , d'orientation et de forme différente. Cela vous permet par exemple de dessiner une barre de vie en haut à droite de l'écran. Un point très important est que les objets ayant un événement draw deviennent automatiquement invisible dans le jeu. a)Dessiner la valeur d' une variable Pour dessiner la valeur d'une variable, il faudra utiliser la fonction suivante dans un événement draw: draw_text(x,y,str) x ,y correspond à la position du texte , str correspond au texte à écrire entre "". Ainsi pour écrire Score à la position de l'objet, utiisez le code ci-dessous: draw_text(x,y,"Score") C'est bien mais nous on aimerait bien aussi pouvoir écrire les valeurs des variables à l'écran ! D'accord , c'est très simple il faudra remplacer str par le nom de la variable à dessiner entre les parenthèses de string( ) . N'oubliez pas de déclarer la variable ou vous aurez droit à un vieux message d'erreur. Par exenmple, pour dessiner la valeur de la variable vies, il faudra un code ressemblant à ceci: draw_text(x,y,string(vies)) Oui mais moi je veux écrire le texte Vies : suivi de la valeur de la variable de vies, comment je peux faire ? Très simple il suffit d'ajouter un + entre chaque terme, par exemple: draw_text(x,y,"Vies: "+string(vies)+" Score: "+string(score)) b) Tout ceci en couleurs... Vous voulez dessiner un texte en couleur, je suis désolé mais si vous n'avez pas la version enregistrée ce n'est pas possible avec cette fonction. Avec la version enregistrée, pour dessiner un texte en couleurs, utilisez la fonction draw_text_color(x,y,str,couleur1,couleur2,couleur3,couleur4,alpha) Les trois premiers arguments sont les mêmes que draw_text, les arguments couleur1.couleur2,couleur3,couleur4 déterminent la couleur du texte. Si vous mettez quatre fois la même couleur, le texte sera uniformément de cette couleur. Vous pouvez aussi créer des dégradés en mettant des couleurs différentes. La valeur de alpha est une valeur comprise entre 0 et 1 à 0 le textesera complétement translucide, à 1 il sera opaque, et à 0.5 il sera à moitié transpartent. Pour utiliser les textes en couleurs sans la version enregistrée, il faudra mettre changer la couleur avec laquelle on dessine, pour cela il faut utiliser la fonction draw_set_color(couleur) Le code à écrire pour écrire un texte en rouge sera donc: draw_set_color(c_red) draw_text(x,y,"Score") Vous pouvez utiliser les dégradés pour afficher les valeurs de vos variables en utilisant: draw_text_color seul, cependant si vous n'avez pas la version enregistrée de GameMaker cela ne vous sera pas possible. Dessiner des triangles,rectangles, barres de vie Rien de plus simple que de dessiner un triangle. Utilisez la fonction : draw_triangle(x1,y1,x2,y2,x3,y3,outline) où (x1,y1) ; (x2,y2) ; (x3,y3) sont les arguments de position des trois points et outline signifie si seulement les rebords doivent etre dessinés (1) ou tout le triangle (0). Mais moi je veux les dessiner en couleur les triangles ! Eh bien regardez ca la fonction draw_triangle_color existe draw_triangle_color(x1,y1,x2,y2,x3,y3,col1,col2,col3,outline) Le seul problème, c'est que de nouveau il faut la version enregistrée. Pour dessiner un rectangle, il faut utiliser le code : draw_rectangle(x1,y1,x2,y2,outline) Et maintenant en couleur pour la version enregistrée: draw_rectangle_color(x1,y1,x2,y2,col1,col2,col3,col4,outline) Voici un petit lot de consolation pour les personnes tristes ayant la version non-enregistrée : Pour faire des rectamgles colorés vous pouvez utiliser la fonction draw_healthbar(x1,y1,x2,y2,pourcent,backcol,mincol,maxcol,direction,showback,showborder) (x1,y1);(x2,y2) étant la position de la barre pourcent est le pourcentage de remplissage de la barre backcol étant la couleur du fond, mincol étant la couleur quand la barre est à 0, maxcol quand la barre est à 100. Quand la valeur est entre 0 et 100, la couleur est d'un mélange entre les deux couleurs. direction est la direction dans laquelle la barre se remplit: à 0 elle se remplit de gauche à droite, à 1, de droite à gauche, à 2, de haut en bas et à 3 de bas en haut. Si l'argument showback est à 0, la couleur de fond ne sera pas dessinée. Et enfin l'argument showborder désigne si l'on doit dessiner un rebord noir où non. Le chapitre sur le draw étant terminé, je considère que j'ai fini la partie 1 de mon grand tutoriel. Le dermier chapitre de cette partie sera un jeu que vous ferez vous même. Bien entendu je vais vous aider. Chapitre précédent Maintenant c'est vous qui allez devoir travailler: je vous propose de réaliser un de ces trois jeux. Faites au moins un de ces jeux. Bien entendu vous pouvez vous entrainer en faisant les autres jeux. Voici donc 3 jeux que vous pouvez programmer avec le niveau que vous avez acquis : Je mets à votre disposition les 3 gm6 en exemple: C'est en même temps un test pour savoir si vous avez le niveau pour passer à la partie 2 de ce tutoriel. Si vous n'arrivez pas à programmer votre jeu, c'est que vous avez du mal assimiler les notions, je vous recommande alors de relire tout les chapitres qui posent problème. -Un casse brique (c'est très classique mais vous pouvez le rendre original) -Un space invaders (un jeu ou des vaisseaux apparaissent en haut de l'écran et vous devez tirer dessus et pouvez prendre des items pour améliorer les capacités de votre vaisseau grace aux variables.) -Une grande amélioration du jeu avec la balle et les blocs avec des items. Voici plusieurs idées d'items et d'objets spéciaux: tout d'abord un système de vies. Ensuite des niveaux spéciaux: Un ou le temps est limité, un autre ou la balle est deux fois plus rapide, un ou les controles sont inversés: touche haut pour aller en bas, gauche pour aller à droite et vice-versa. Créez un niveau avec plusieurs balles que l'on controle avec les meme touches et ajoutez-y votre touche d’originalité On apprend qu'à nager en allant dans l'eau,pour progresser jetez vous, créez des jeux pour acqérir les notions et faites ainsi peut-être un jeu de qualité. Je vous laisse ici avec les 3 exemples de base que vous pouvez bien sur toujours améliorer et je vous attend pour la partie 2 de ce tuto. Les trois exemples sont contenus dans ce pack, le voici: TP 1. Dans la prochaine et deuxieme partie, nous commencerons la vraie programmation. Vous pouvez maintenant dire que vous n'êtes plus un simple débutant. Dans cette prochaine partie nous apprendrons tout d'abord à utiliser les boucles, qui n'ont pas l'air nécessaires mais qui sont indispensables pour la programmation d'un jeu. Ensuite nous ferons un peu de théorie en étudiant les différentes IA que l'on peut programmer. Puis nous réaliserons notre premier jeu de plateforme, pour comprendre la notion de gravité. Ensuite, nous essayerons de programmer une IA plutot correcte pour plateforme. Nous utiliserons les effets graphiques, c'est à dire les particules et les lumières, et enfin nous finirons par expliquer le multijoueur en ligne sur game maker grâce à la 39dll. la deuxieme partie du tutoriel est disponible ici |
||
|
| par Death Egg @ 22/04/2008 10:02 pm |
| J'ai parcouru le tuto, et c'est vraiment bien rédigé et d'excellente facture! Bien joué edi! |
| par Red-error @ 23/04/2008 08:51 pm |
| La première partie assimilée, facile, j'attend la deuxième pour apprendre...! |
| par Playboy @ 26/04/2008 10:56 am |
| Haaaaaa enfin ton tutoriel est présent ! Ca va en aider vraiment beaucoup. Bien joué et très bon travail ed ;) |
| par Ehtym @ 27/04/2008 05:39 am |
| Moi j'suis un peu perdu |
| par golok @ 28/04/2008 05:59 pm |
| moi dans mon jeu je press barre d'espace et rien ne se passe tu pourrais mettre une vidéo pour que je vois les manip ?^^ |
| par sina @ 28/04/2008 06:14 pm |
| super ! grâce a ton tuto on apprend super les bases du logiciel. Merci |
| par metroman @ 29/04/2008 07:29 pm |
| Je n'ai rien compris |
| par aervgnieavn @ 11/05/2008 05:52 pm |
Base de données des logiciels: Opérationnelle
Base de données des GMD: Opérationnelle
Base de données des GM6: Opérationnelle
Base de données des Librairies: Opérationnelle
Base de données des DLL: Opérationnelle
Base de données des Moteurs: Opérationnelle
Contenu Général du CBNA: Opérationnelle
Base de données Forum: Opérationnelle