Buhl Damien
alias daminetreg
http://lecbna.com/
http://www.gamemaker.fr/
GameMaker 6 et +
Enregistr�
Bonjour, Bonsoir� Peu importe l�heure � laquelle vous lisez
ce tutoriel, il sera toujours tr�s utile.
(Pr�tentieux ? Oui mais justifi��)
Tout d�abord �a parle de quoi ? Et bien d�une mani�re simple, rapide, propre et de qualit� permettant de r�aliser des collisions fines, pr�cises sur des formes compliqu�es, incurv�es, courbes etc.
Ce n�est cependant pas un syst�me de collision que nous allons cr�er, mais utiliser celui pr�con�u de GameMaker et l�adapter pour le mapping.
Oui car souvent, ce qui p�che dans les jeux r�alis�s avec GameMaker, sont les map trop carr�s et dont les collisions sont trop abruptes et irr�guli�res, c'est-�-dire qu�on ne fait pas dans l�arrondi, pixel oblige. Toutefois, l�autre soir je programmai un de mes jeux, et en r�alisant une map d�essai, je me suis dit : � Mince, jamais j�ai mapp� aussi mochement, �a va pas comme �a, faut que je trouve une solution �. Car en fait j�avais dessin� un beau background avec des parois cens�es �tre solides etc.
Et je d�sirai que mes parois courbes soit respect�es et ne pas mettre des cubes ou des barres avec des angles trop diff�rents par dessus, cela aurait �t� d�une qualit� de jeu d�plorable, l�id�e de mettre mon background en sprite ne m�a m�me pas effleur� l�esprit, ce serait primordialement trop gourmand en m�moire, et puis le background n��tait pas pr�vu pour �tre transparent.
Alors s�est fait un d�clic, pourquoi ne pas utiliser un path ? Mais oui ! C��tait tout b�te, tout au plus quelques lignes de codes et c��tait bon. Le principe est tout b�te et je suis certain qu�il est pr�sent dans votre esprit depuis que j�ai dit le mot : � path �, mais bon pour ceux qui sont long � la d�tente, voici mes explications :
Tout d�abord on cr�e un nouveau path, on fait afficher la room en arri�re plan (petite ic�ne en forme de fen�tre en haut � droite) ensuite on dessine le contour de nos parois � l�aide des vecteur, cela peut �tre fait avec un seul path si on a des parois qui se rejoigne, sinon avec plusieurs diff�rents pour chaque parois. Ensuite on cr�e un petit sprite de 16*4 non transparent, suivi de deux objets, le premier auquel on assignera ce sprite et dont on mettra la variable image_angle �gale � la direction dans un �v�nement step.
Le second objet quant � lui sera constitu� d�un simple script dans l��v�nement create qui cr�era un nombre suffisant d�objets du type du premier objet pour couvrir toute la longueur du path (une simple boucle repeat ou for), ajout�es � cela quelques lignes d�finissants le path, et la position sur celui-ci assign� � chaque objet.
Apr�s la th�orie, la
pratique !
|
L�gende: |

Bien passons � la pratique, car la th�orie c�est bien, mais �a n�influe pas sur grand-chose�
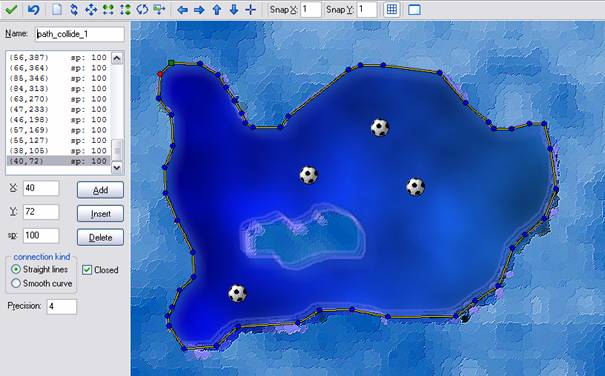
Mettons que dans un acc�s de folie, nous d�cidions de cr�er un � hit the ball � avec des maps complexes ! (Je sais faut �tre idiot�) Et que nous d�sirons que les collisions avec les parois de la map soient parfaites, pour donner une impression de r�alisme profonde au joueur. C�est bon j�arr�te de tourner autour du pot. Vous pouvez admirez cette map ci-dessus.

Nous allons la charger dans notre gm6 en tant que Background, l�afficher dans le room editor, et d�cocher par la m�me occasion : Tile Hor et Tile Ver.
Puis nous cr�erons un path (path_collide_1), qui servira pour le grand contour, nous cliquerons sur l�ic�ne : room pour la faire afficher et nous suivrons les contours petit � petit en mettant la grille sur 1*1, de la m�me mani�re que vous le feriez dans un programme de dessin avec l�outil de s�lection lasso ou polygone. Nous d�cocherons pour le moment : Closed ainsi que nous s�lectionnerons straight lines. (A gauche). Une fois fini tout proche du point de d�part vous cocherez � nouveau : closed puis sauvegarderez les propri�t�s de ce path.
Maintenant nous devons cr�er un second path (path_collide_2), pour la petite �le, de la m�me mani�re que pour le premier.
Une fois ceci fait, nous allons programmer nos parois. Bien cr�ons l�objet qui cr�era les parois nous le nommerons : Ynit_coll.
Dans l��v�nement de cr�ation nous y placerons donc le code suivant :
/*
Grand Contour */
pos_n =
0;/*Variable
de
position des objets n�cessaires � la collision.*/
indice_collide =
6;/*Indice
de
longueur des objets n�cessaires � la collision.*/
path = path_collide_1;
repeat(path_get_length(path)/indice_collide)/*Cr�ation
de ces objets puis
configuration de leur position.*/
{
with(instance_create(x,y,obj_coll_inst))
{
path_start(other.path,0.001,2,true);
pos_n = other.pos_n;
other.pos_n
+= other.indice_collide;
path_position =
((other.indice_collide+pos_n)/path_get_length(other.path));
}
}
/*
Petite �le */
pos_n =
0;/*Variable
de
position des objets n�cessaires � la collision.*/
indice_collide =
6;/*Indice
de
longueur des objets n�cessaires � la collision.*/
path = path_collide_2;
repeat(path_get_length(path)/indice_collide)/*Cr�ation
de ces objets puis
configuration de leur position.*/
{
with(instance_create(x,y,obj_coll_inst))
{
image_xscale =
0.5;
path_start(other.path,0.001,2,true);
pos_n = other.pos_n;
other.pos_n
+= other.indice_collide;
path_position =
((other.indice_collide+pos_n)/path_get_length(other.path));
}
}
! Pensez aussi � cr�er l�objet : obj_coll_inst, le mettre invisible et surtout � placer dans step : image_angle = direction;
| �Vous
en �tes
l�, Step Final: R�capitulatif: - Vous avez ajout� en tant que Background la map - Vous avez cr�� les paths: path_collide_1 et path_collide_2 - Vous avez cr�� et programm� les objets: Ynit_coll & obj_coll_inst - Vous avez test� le tout. :p |
Bien voil� qui est fait, les objets envers lesquels vous
devez d�clarer les collisions sont les obj_coll_inst.
Vous remarquerez que dans certains cas il risque d�y avoir un probl�me
de
collision � cause de la paroi fine cr��e (dans le cas de projectiles
tr�s
rapide), qu�� cela ne tienne, il est une solution simple, vous pouvez
gr�ce
� : path_scale changer
la taille du path
et ainsi en mettre plusieurs les uns derri�re les autres pour assurer
la
d�tection de la collision, vous pouvez �galement pour am�liorer la
qualit� cocher Smooth Curve, c'est � voir selon la map.
D�ailleurs c�est un point sur lequel Mark Overmars devrait se pencher, il devrait cr�er un meilleur syst�me de collision, je me rappelle que sous Div Game Studio c��tait bien plus performant, mais bon tout ceci date d�un autre �ge.
Il y a plein de moyen de � bricoler � ce syst�me, � l�aide de image_(x/y)scale et autre fonctions, cependant m�fiez vous de ne pas faire de trop courts objets car plus ils seront courts plus il y en aura, et donc � terme cela risque de lagger, si j�ai un conseil c�est d�utiliser de long (16 px) sprites pour les courbes amples, larges, et de petits pour les petits d�tails et contours, je vous fait confiance pour trouver divers moyens par vous-m�me.
Aller, j�arr�tte de
vous ennuyez,
vous pouvez partir, ah, je vous laisse
programmer le
reste de ce fameux � hit the ball ��
Fichier
Source du Tutoriel: Cliquez ici