 Tutoriaux GameMaker
Tutoriaux GameMaker Débutant
DébutantDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Tutoriel : Débuter avec Game Maker
Mark Overmars Glog:Accélérer le Temps de Chargement
L'appellation des ressources dans Game Maker.
Tutorial: Convertir un .gmk en .gm6!
Tutorial Intégral Débutant, Intermédiaire et Confirmé: Partie I:Débutant
Tutorial : Les variables de déplacement
Tutorial sur sa Boîte de Dialogue et des Astuces pour qu'elle soit plus Esthétique
Comment faire? Les Textes à la STARWARS
Dessiner des Graphismes pour un Jeu Vidéo, conseils & connaissances de bases
Initiation à la création de Jeux Vidéos avec GameMaker
Pong
Aide GameMaker 6.1 en Français
Tutoriel: GameMaker 5.3a en Français
Explication du D&D
Tuto mise en main: Casse Brique
 Intermédiaire
IntermédiaireDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Tutorial Intégral Débutant, Intermédiaire et Confirmé: Partie II:Intermédiaire
Les collisions en gml
Mark Overmars Glog: Astuces sur Game Maker - Une aide plus jolie
Tutoriel Game Maker - Les Primitives
Tutoriel Game Maker - Les Couleurs en GML
Compressez un .wav tout en gardant son format
Tutorial: Les ressources externes
Créer ses propres extensions sous Game Maker 7
Tutoriel GameMaker : Les fichiers ini
Tutorial d'apprentissage des timelines et des paths
Alléger son jeu avec Game Maker
Collisions Nettes pour le mapping
Création d'un programme de dessin basique
Les variables et les constantes
FTP DLL
Créer une Variable
 Avancé
AvancéDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Les opérateurs binaires
Utilisation de 'Ombres et lumières'
Tutorial : l'utilisation de 39dll
Tutorial : Le blend mode
Tutoriel Video: Créer, Exporter et Afficher un Modèle 3d avec GameMaker
Comment faire un jeu de Plateforme Multijoueurs
Tutoriel à propos de l'exportation d'un Modèle 3d pour GameMaker
Tutoriel Video: Créer et Exporter un Modèle 3d pour GameMaker
Tutoriel Jeux 2 Joueur Online (Messages)
Ecrire une DLL en C/C++ pour GameMaker
Le Multijoueur avec GameMaker
Tutorial d’utilisation de la 3D dans Game Maker
 Expérimenté
ExpérimentéDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Tutoriel:Rendre son jeu compatible avec l'explorateur de jeux de Vista
Modifier la base de registre avec Game Maker
 Tutoriaux Graphismes
Tutoriaux Graphismes Paint
PaintDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
| Le graphisme facile n°1 | ||
|
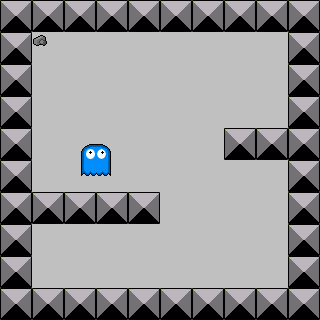
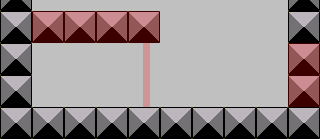
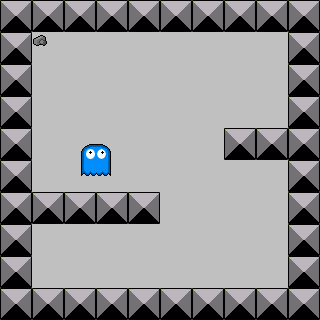
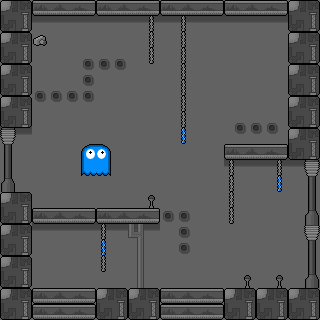
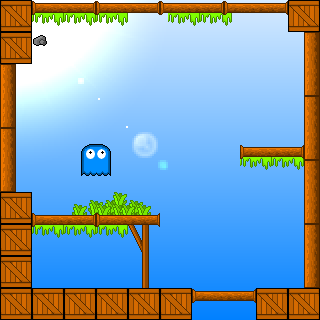
Yo everybody, j'écris juste ce "tuto" parce que certains jeux se trouvent avec des graphismes classiques et pas originaux juste à cause de la flemmardise de l'auteur. Je n'agresse personne mais cependant ce genre de jeux existent, certains découvrent vite le dossier sprites de game maker, avec les magnifiques fantomes, etoiles, et blocs touts faits de pacman. Ils renoncent à faire leur propres graphismes et perdent une occasion de faire de leur jeu un jeu unique en son genre. Alors, évidemment, le graphisme n'est pas simple, on ne peut pas pondre un chef d'oeuvre en 5 minutes, c'est une affaire de patience et d'efforts : n'oubliez pas que personne ne vous presse à finir les graphismes, n'arrêtez que quand vous êtes satisfait ou que vous êtes sûr de ne pas pouvoir faire mieux. Le but ici n'est pas de dire que le graphisme est simple, mais qu'il est bon de mettre un peu plus de temps dans les graphismes d'un jeu pour améliorer le visuel de celui ci. 1-Analyse de l'apparence du jeu avant personnalisation  Voilà un screen (exagéré bien sûr) de ce à quoi peut ressembler un jeu baclé, avec des sprites trouvés ailleurs. L'auteur a peut être trouvé classe les blocs, peut être parce qu'ils apportent un relief, ils pourraient être pire avec juste un contour noir et une couleur unie au centre. Le personnage ou ennemi, enfin ce que vous voulez, a un sprite de fantôme tout fait, qui lui aussi peut être amélioré. Le fond est vide, à la rigueur il n'y a que les graphismes essentiels au jeu, mais pas de background ou tile qui apporte une atmosphère, cela est vide et monotone. 2-Réflexion sur quoi améliorer  Dans l'image, les parties en rose sont celles que nous allons modifier en premier. D'abord il y a cet "étage", plutôt que de disposer plusieurs carrés les uns à côtés des autres, pourquoi ne pas faire des plateformes plus longues que hautes, qui ne serviront que pour les zones que le personnage surmontera ? Ensuite il y a les deux blocs sur la droite, c'est à peu près la même chose, puisque ces blocs sont disposés comme un "mur", pourquoi ne pas faire par exemple un pilier ou un rempart qui agira directement comme mur ? Pour finir, pourquoi ne pas ajouter de mince poteau sous la première plateforme ? après tout les ponts ont bien des pilier, et même, certains ponts anciens étaient suspendus en hauteur par des cordes (on est pas obligé de mettre un renfort "en dessous") 3-Faire soi-même ses éléments Pour la suite, je vais développer deux styles différents pour le niveau : le premier plus techno et sombre, le deuxième naturel et ensoleillé. Comme le but de ce tutoriel n'est pas de vous apprendre à dessiner mais à vous encourager à faire des efforts, je ne vais pas vous donner de conseils de dessin car cela serait forcément influencé par mon style personnel. Voici les éléments retouchés dans les deux styles :  4-Ne pas s'arrêter là ! Mais pour votre jeu, il faut continuer et ensuite passer aux éléments minimes du décor, défoulez vous sur les tiles car après vous pourrez caser ces éléments partout où vous voulez ! Je termine en vitesse mais regardez comment on peut changer l'atmosphère d'un jeu seulement grâce au graphisme : Avant:  Après:   robotic76 |
||
|
| par Edi9999 @ 05/07/2007 03:23 pm |
| Vraiment pas mal comme tutorial Ca me servira surement bientot |
| par Akhenaton @ 09/08/2007 11:56 am |
| Ce tutoriel est vraiment interressant, il montre a quel point le graphisme est utile |
| par mrcool @ 06/10/2007 08:35 pm |
| par Krocko2233 @ 21/10/2007 11:15 pm |
| Jamais vu un tuto aussi bien |
| par red-error @ 12/01/2008 04:00 pm |
| Ce tutoriel réveille les gens qui ne pensaient pas pouvoir faire beau... Ca donne envie de se mettre au travail... |
| par cavanui @ 12/01/2008 10:25 pm |
| BRAVO rien a dire |
| par stevensf @ 30/05/2008 09:09 pm |
| bravo bon tuto et beau graphisme sa donne envie d'en faire |
| par Kid @ 31/12/2008 08:21 pm |
| C'est sûr que c'est mieux ^^ |
| par Naruto @ 28/05/2009 04:55 pm |
| waaaaaaaaw sa motive trop alors je remonte le tuto qui date |
| par Idem @ 25/12/2009 03:56 pm |
| Les dernière screen sont magnifiques !! |
| par Yeskiomach @ 13/04/2011 06:47 pm |
| Perfect Mec tu gère |
| par Yeskiomach @ 13/04/2011 06:48 pm |
| Perfect Mec |
 Paint shop pro 7
Paint shop pro 7Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Tutoriel: Effets spéciaux à la Star Wars !
 The Gimp
The GimpDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Tutoriel - The Gimp - Texte métallique
Tutoriel - The Gimp : Effet de Reflet Realiste
 PhotoShop
PhotoShopDeprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Tutoriel - PhotoShop : Soleil
 Tutoriaux Mods de Jeux Vidéos
Tutoriaux Mods de Jeux Vidéos UnrealEd 3
UnrealEd 3Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 16
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/show_news.php on line 39
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Deprecated: Function eregi() is deprecated in /home/clients/d3fc885f29675a204a95fb9f4bb0fc6d/web/Admin/inc/shows.inc.php on line 22
Tutoriaux Unreal Ed 3 - Débuter